4
1 review
1M+
users
Puzzle
game
About this app
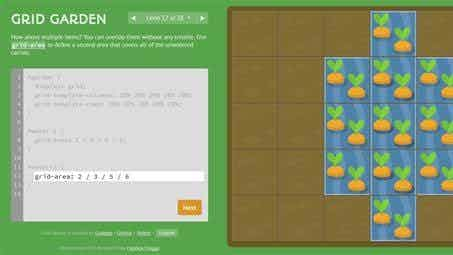
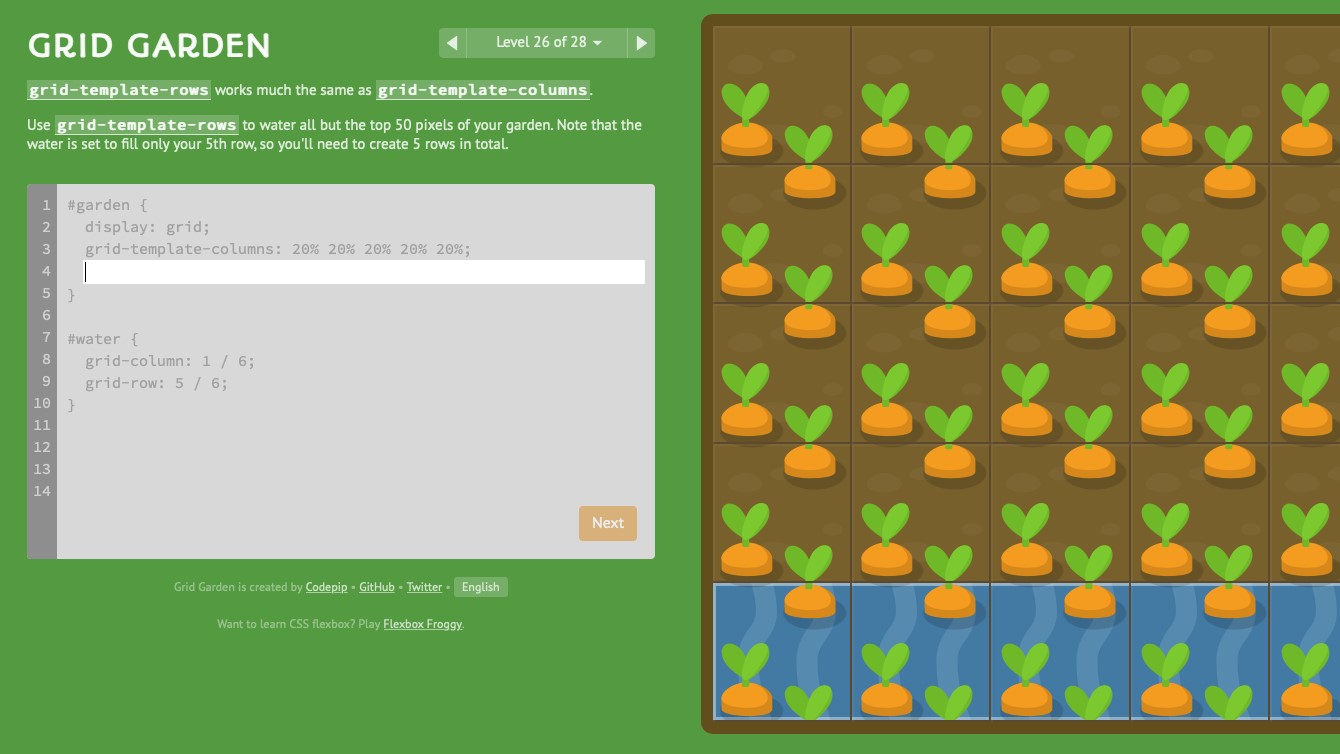
Welcome to Grid Garden, where you write CSS code to grow your carrot garden! Water only the areas that have carrots by using the grid-column-start property. For example, grid-column-start: 3; will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid.
Game type
CSS Grid Garden gamification type is Puzzle level 5.
1234Very immersive
Paid app
Some features require a subscription
Laptop
Works with these devices
2018
Release date
CSS Grid Garden: Learn css grid layout mechanism
CSS Grid Garden is a gamification app to learn css grid layout mechanism with 1M users. Welcome to Grid Garden, where you write CSS code to grow your carrot garden! Water only the areas that have carrots by using the grid-column-start property. For example, grid-column-start: 3; will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid.
The appCSS Grid Garden gets a GamifyList gamification rank level 5. It's a Puzzle game.
It is a paid app. Some features require a subscription
It works on Laptop.
The app was released in 2018.
There are no reviews for this app yet.
Here are some similar apps to CSS Grid Garden: